Introduction
Images spice up blog posts and get people's interest. Let's take a look at how to make images more accessible, so everyone can enjoy them!
Including Text Alternatives
Almost all visuals (such as photographs, illustrations, and charts and graphs) should have a text alternative that "serves the equivalent purpose," describing the image and its function (if it has one).
The Alt Text Attribute
One of the main ways to add alt text is with the alt text attribute. It's usually hidden visually, but it's accessed by screen readers and other assistive technology and allows blind and visually impaired folks to understand the image. It's also used by search engines, and it shows up on the page if the image is broken or can't load.
Alt text is added as an attribute of the img element. If that doesn't make any sense to you, that's okay — check out the tip below for information on how to add alt text in popular blogging platforms. But if you're ever looking at the HTML code for your blog post, images with alt text will look something like this:
<img src="tree.jpg" alt="An autumn tree with red leaves.">
Here are a few guidelines for writing effective alt text:
- Keep alt text short and succinct, 125 character or less. While newer screen readers can handle longer text, it's annoying to listen to unnecessarily long descriptions.
- Consider the image's context. For a painting of a historical figure in an art history article, you might want to describe it in more detail, while in an autobiographical article the alt text might simply be their name.
- Avoid images of text; if used, alt text should contain the same text as the image.
- Don't include phrases like "logo of" or "image of." Screen readers let folks know when something is an image, so this is redundant.
Let's take a look at some basic examples.

For this image, I chose to write the alt text, "A field of sunflowers." If the context of the field wasn't as important to the meaning of the photo, perhaps simply "Sunflower" would work.

For this image, I focused on including the text in the image. The alt text is, "'Thrift Store Furniture Company' sign."
Tip
Rather than adding alt text every time you use an image, you can add alt text in WordPress by going to the attachment details in the Media Library. Anything entered into the Alt Text field will be used when you insert the image into a post. If the field is left blank, WordPress treats the image as decorative.
You can also add alt text in Blogger and other blogging platforms. If you can't figure out how, try searching the platform's Help Center!
Charts and Graphs
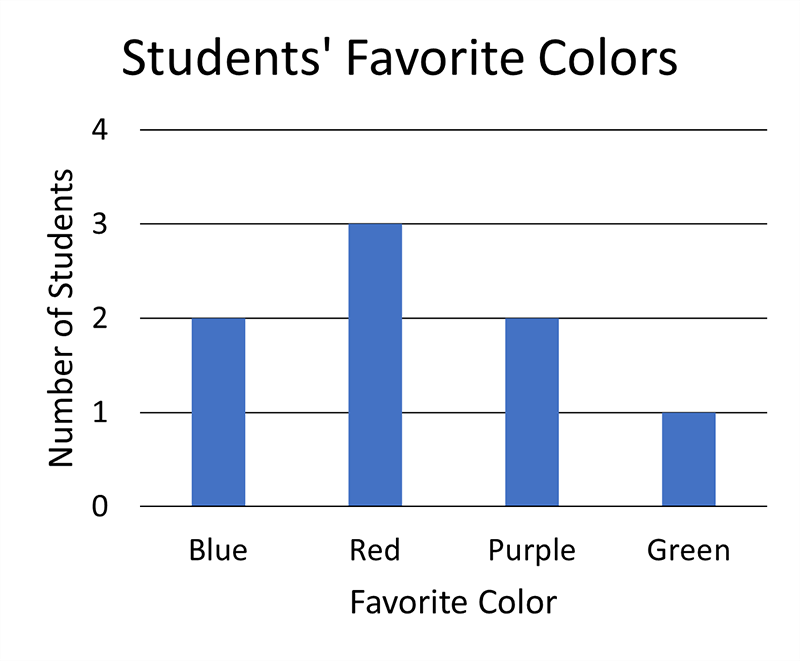
Sometimes you might have a more complex image that can't be described in 125 or less characters. For example, graphs often contain a lot of information. In this case, I've written a general alt text attribute that directs people to where they can find more detailed information. The alt text for this graph is, "A bar graph showing how many students have certain favorite colors. See table below for data."

| Favorite Color | Number of Students |
|---|---|
| Blue | 2 |
| Red | 3 |
| Purple | 2 |
| Green | 1 |
Here I've chosen to make an accessible table to display the information, but I also could have written a longer description to include in the page's text, such as:
This bar graph shows how many students have certain favorite colors. Two students' favorite color is blue, 3 students' favorite color is red, 2 students' favorite color is purple, and 1 student's favorite color is green.
Functional Images
When an image has a function, such as as a button or link, you should describe that function. For example, an image of a company's name (Company ABC) that is linked to the home page could have the alt text, "Company ABC Home."
If this moon icon was used to toggle on a night mode color scheme, the alt text should be something like, "Night mode" or "Turn on night mode."
Decorative Images
Sometimes images don't have a function, aside from being decorative. In these cases, it's best to have an empty alt text attribute so screen readers will skip the image, like so:
<img src="horizontal_bar.jpg" alt="">
Sometimes it can be a bit difficult to tell whether an image is decorative. Check out the Decorative Images Tutorial by the Web Accessibility Initiative (WAI) and their Alt Text Decision Tree. If the image already has adjacent text describing it, is part of a link that includes text, or is used for ambiance, it's likely decorative.
Other Considerations
As well as text alternatives for images, you should be mindful of both flashing animations and colors when composing your blog posts. Check out the other articles for more info!